How to update widgets for StandBy mode
Short blog post about supporting StandBy mode introduced in iOS 17.
Published: Nov. 14, 2023 Sponsored DetailsThe new StandBy mode that Apple introduced in iOS 17 was probably the main reason we had to start using “containerBackground” API to keep our widgets working. In my case, I noticed (actually got a “bug” report) that my GamingBuddy countdown widget looked weird in StandBy.

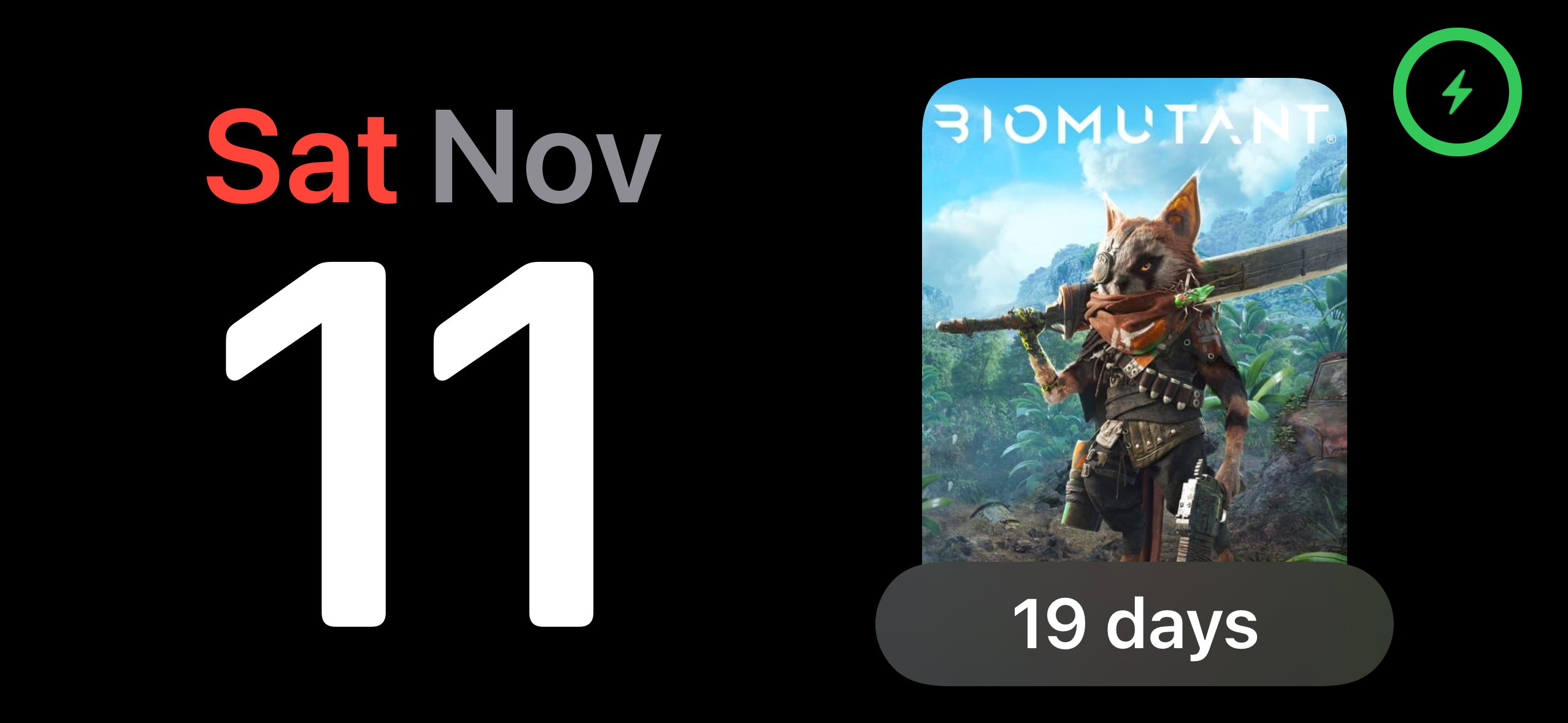
It normally has background so it is nice rounded square, but with background removed in StandBy mode, it indeed looks weird with the uneven rounded corners.
How to detect StandBy
There actually isn’t any Environment to detect that widget is rendered in StandBy as far as I know. However we can ask the system whether background is displayed or not which is nice proxy for the StandBy.
Since only systemSmallwidgets are currently eligible for StandBy, this further narrows this down. So to “detect StandBy” in my apps, I am using this environment value:
@Environment(\.showsWidgetContainerBackground) var showsBackground
If this is true, then we are in “normal” mode, otherwise we can assume this is StandBy. It also works on older versions of iOS (I tested this on iOS 15 and iOS 16) where it is just true, since these systems don’t offer StandBy. And my fix:

It is not the prettiest UI, but I doubt many people will use these rather static widgets in StandBy and those that do won’t at least thing that my UI is broken with weird shape.

