
iOS 14: Quick dive into the new UIColorWell
This looks like an ideal solution if you want to let user pick multiple colors.
Published: July 4, 2020 Sponsored DetailsWhile checking out the new UIColorPickerViewController in iOS 14 I have noticed that there is also new control called UIColorWell. I initially thought that this could be part of the color picker available separately but it is something very different.
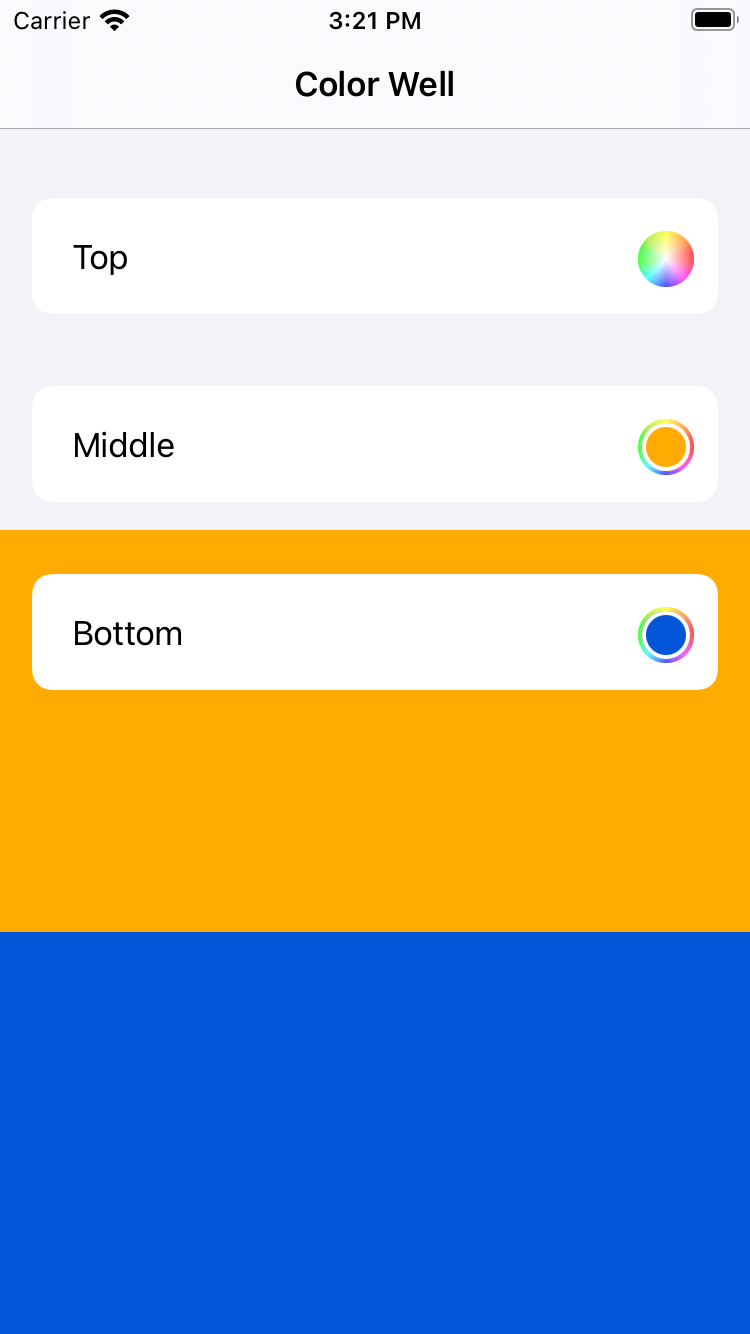
Instead UIColorWell manages UIColorPickerViewController so we don't have to. It either shows rainbow circle or the selected color with rainbow rim. When the user taps the color well it automatically opens instance of UIColorPickerViewController and shows selected color if user has selected one.
We can also set the supportsAlpha property to false to allow only opaque colors. Same as with UIColorPickerViewController.
That's introduction done. Let's go over usage. UIColorWell does not play well with Interface Builder. It is not available in the objects library so you need plain UIView and then set its class to UIColorWell even then there is no preview. The control is roughly 25x25 points so set constraints accordingly 🙂
UIColorWell has selectedColor property we can use to pre-select color or observe for changes. As Apple notes in the docs it supports KVO and also sends valueChanged so to get notified of changes we can attach target like so:
colorWell.addTarget(self, action: #selector(colorWellChanged(_:)), for: .valueChanged)
And I believe that is all there is to UIColorWell as of right now. It would be nice if it worked in Storyboards or could be triggered programatically (for example when user selects table view cell) but I did not find a way to do this. Tried the sendActions(for: .touchUpInside) method but with no luck. If you know how, please let me know at @nemecek_f.

Uses: Xcode 12 & Swift 5.3

