Example project showing Compositional Layout and Diffable
Check out my GitHub project for hand-on examples showcasing how to build various layouts using modern APIs.
Published: Jan. 21, 2021 Sponsored See booksThis post exists mainly to make my Modern Collection Views project more visible. Because I am using this to write blog posts and frequently refer to it. Initially I called it "Compositional Diffable Playground" which may sound cool but it is not very descriptive so now I am calling it Modern Collection Views.
Layout examples
- List layout - list created with Compositional Layout (CL) for iOS 13+
- Simple grid - grid layout with option to change sizing and see it animate the change
- Lazy grid example - this grid starts with 12 items and when you scroll at the end it "loads" more
- Background decoration - this shows how to add background views to section in CL layout. For example you can use this to create layout similar to inset & grouped TableView
- System list - quick example of creating list layout with the API available from iOS 14
- Onboarding flow - simple example showcasing creating onboarding with Compositional Layout
- Sticky headers - example showing how to configure headers to be pinned or sticky. Similarly what UITableView offers
- Responsive layout - example how to create responsive layout such that the items will retain approximately the same size across various devices
More complete examples
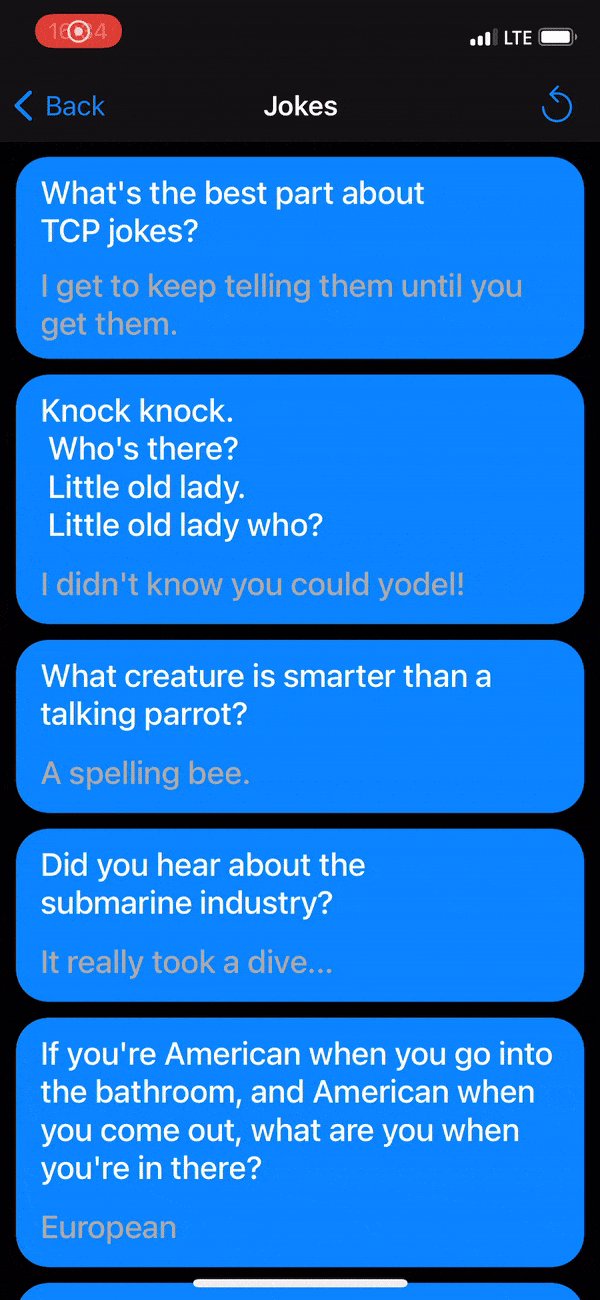
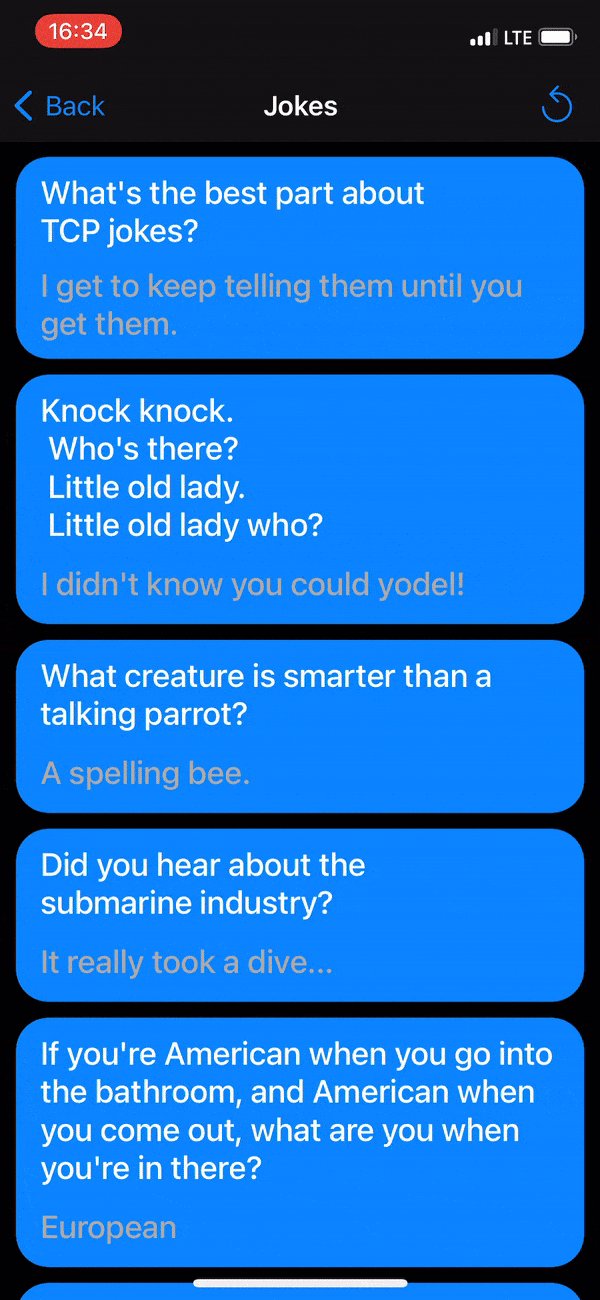
- Jokes list - this is more an example of Diffable Data Source that is used to display random jokes from an API and also favorited ones that are stored using Core Data. This also shows how to add headers to CL and loading effect. There is also context menu on the items and text-to-speech (because why not?)
- Badges example - example showcasing adding badges to collection view cells and their positioning
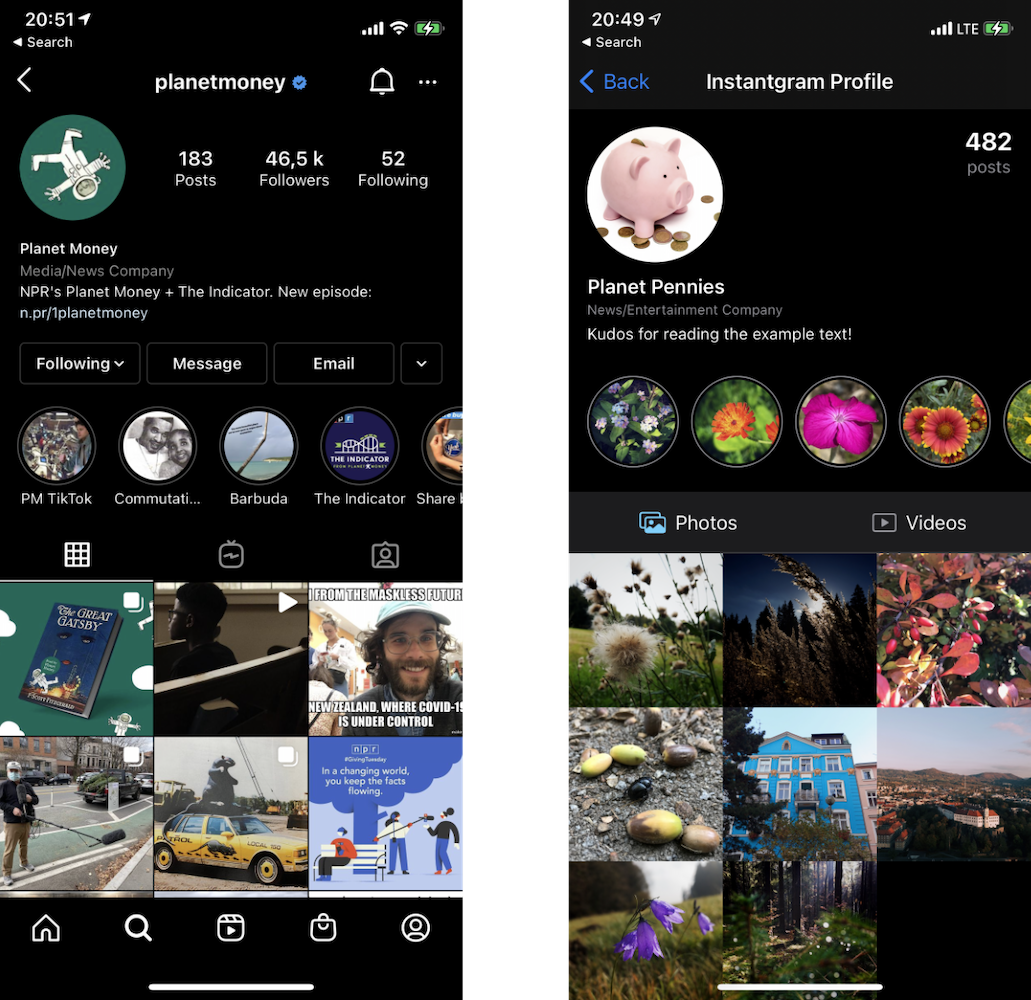
- Instagram profile screen - this practical example shows how to build screen similar to Instagram profile with Compositional Layout and Diffable.
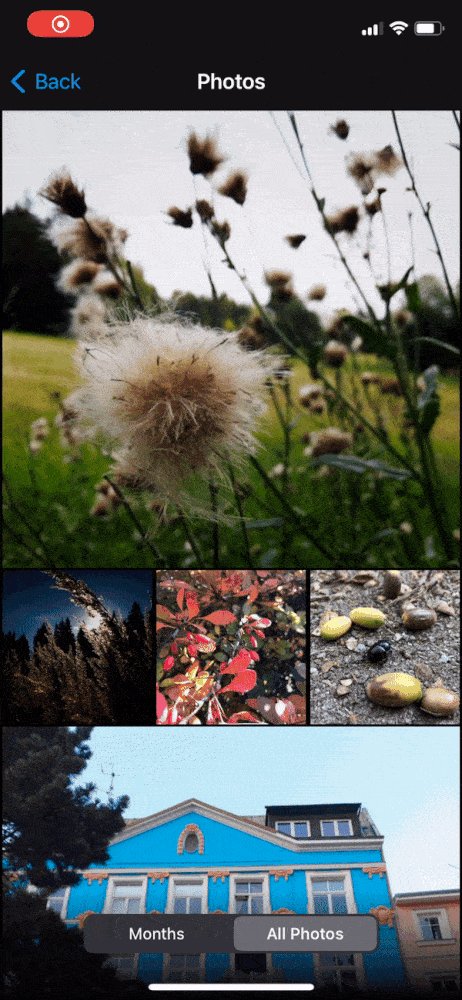
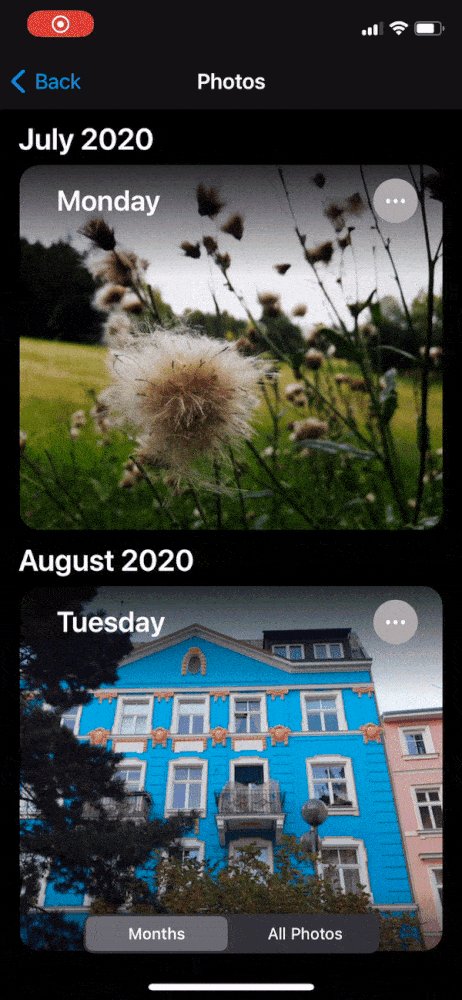
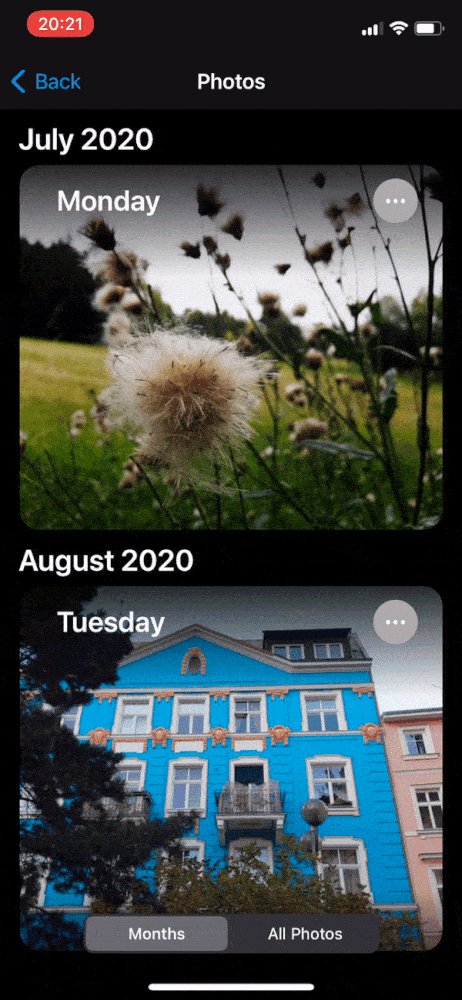
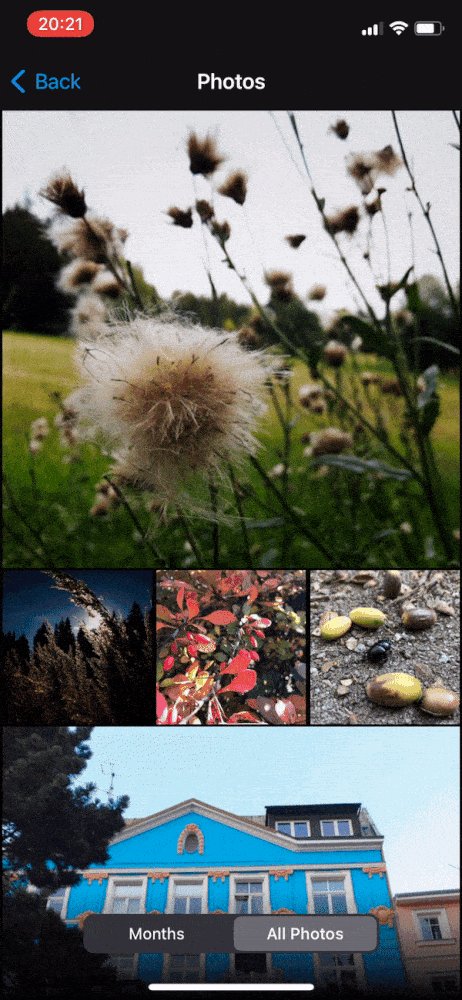
Apple Photos inspired layout with animations

Instagram profile

Jokes list with loading indicators

Free free to reach out over at @nemecek_f with issues, questions or anything else.
Uses: Xcode 12 & Swift 5.3

